前言
由于没有好好学习前端开发,就进行前端的设计,困难重重,为此,自己试着学习css的简单语法知识。这里作为个人的学习笔记,时刻可以使用更新,记录在学习css中的心得。
基础语法
构成
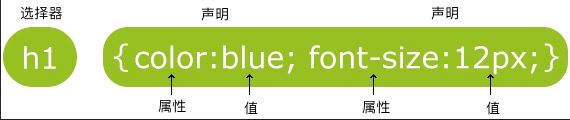
css由选择器,一条或者多条声明 构成。(如下图)
- 选择器 相当于匹配与其名称相符的html中的标签。比如:css中的p{} 的样式,会影响html中标签
<p>的样式。 - 声明 就是样式的各个属性。这个属性可以查看css的api即可了解
语法
元素选择器
很简单,就是针对标签来匹配的选择器。
例如:css 中
1 | p{ |
则会使得 html 中所有 <p> 标签的内容颜色改为红色。
id选择器
html的标签通过id来匹配css的选择器,或者可以理解为id选择器会根据html的标签id来匹配对应的样式。
例如:在css中 (注意css内部的属性需要以分号;结尾)
1 | #p1{ |
在html中
1 | <p id="p1">颜色变为蓝色</p> |
(注意id名称可不要以数字开头)
class选择器
说到class那么就有点难度了。学过Java知道class是干什么用的,但是在html中class又是起什么作用的。
其实按照我目前的理解class主要是对css的class选择器进行作用的。class相当于是做了一个归类,它可以使得不同类型的标签属于同一个类class,那么在css中匹配到的同名class选择器,就将作用于这些标签。
- 例如:在html中
1 | <p class="center">效果是类名为center的样式</p> |
在css中,名称前有个点.,那么表示所有center的类名的标签都是用此样式
1 | .center{ |
- 除此以外,还有另一种用法。可以对指定的html元素使用class。
例如,使得所有有 class="center"属性的标签p居中
1 | p.center{ |
:hover选择器(非主要)
改变鼠标放在其上面的属性。
例如:css中
1 | a:hover{ |
那么将鼠标放在a标签上时,其显示的背景色会变为黄色,鼠标移开,那么颜色恢复。